Nun schon seit mehreren Jahren halte ich zweimal jährlich bei der Quadriga Hochschule eine Vorlesung zum Thema “Karriere-Websites”.
Was macht diese aus? Was unterscheidet gute von nicht so guten Karriere-Websites? Welche Bausteine sollte eine Karriere-Website heute aufweisen? Wie steht es mit dem Thema “Mobile”? Fragen wie diese stehen dabei im Mittelpunkt und werden behandelt.
Viele dieser Fragen lassen sich abschließend gar nicht beantworten. Bis zu einem gewissen Grad ist die Frage nach einer guten Karriere-Website wie die nach einem guten Wein. Sicher, es gibt es eine Menge handwerklicher Dinge zu beachten, aber letztlich kommt es auf genau zwei Dinge an: Es muss schmecken (möglichst der Zielgruppe) und es sollte am nächsten Tag nicht so einen Schädel machen (womit wir dann doch wieder zu einem Gutteil beim Handwerklichen wären… naja…).
Will sagen: DIE gute Karriere-Website gibt es nicht. Die gibt es genauso wenig, wie es DIE gute Employer Brand gibt. Und es gibt auch keine Bauanleitung, die man nur zu befolgen hat, damit alles gut wird.
Ich habe mich trotzdem – oder deshalb…? – entschlossen, hier im Recrutainment Blog sukzessive eine mehrteilige Artikelreihe zum Thema Karriere-Websites zu veröffentlichen, die ausgewählte Aspekte dieser Thematik aufgreift. Und dabei werde ich mich schamlos bei mir selbst bedienen, sprich: Elemente meiner Vorlesung aufgreifen. Wer das dann doch lieber im Zusammenhang “erzählt” bekommen möchte, der möge sich bei der Quadriga für den nächsten E-Recruiting-Kurs im Rahmen des Online-Studiums anmelden. Der nächste startet meines Wissens Ende Mai 2014.
Bedürfnis- oder motivgeleitete Navigation
Heute startet die Reihe mit Teil 1. Dieser widmet sich dem aus meiner Sicht wichtigsten Grundsatz, den es bei der Erstellung einer Karriere-Website zu beachten gilt:
Was damit gemeint ist, dürfte klar sein: Es geht nicht darum, alle möglichen Funktionen auf die Seite zu packen, weil man entweder meint, dass viel auch viel hilft oder denkt, dass auch keiner etwas vermissen kann, wenn ja alles da ist. Viel hilft nämlich nicht immer viel. Es geht nicht darum, alle möglichen Features zu integrieren, sondern es geht darum, alle möglichen Features zu kennen, individuell zu bewerten und dann zu entscheiden, welchen Features man für die eigenen Kommunikationsziele braucht UND wie diese beschaffen sein sollten.
Bei dieser Bewertung sollte man sich dann auch nicht von Moden oder vermeintlichen Expertentipps leiten lassen, sondern immer ausgehend von der Frage:
Was will der User?
Wir nennen dieses Vorgehen “bedürfnis- oder motivgeleitet”. Bei dieser Bewertung kann sehr wohl herauskommen, dass man für seine Karriere-Website eine ganze Menge Features aus dem Katalog an Möglichkeiten braucht, aber es sollte eben aus der Analyse der Informationsbedürfnisse der eigenen Zielgruppe abgeleitet werden und nicht aus dem Blick auf andere Karriere-Websites oder den Bewertungskatalog eines Karriere-Website Rankings.
Dass Feature-Kataloge – wie der den Potentialpark jährlich ihrem Ranking von Karriere-Websites im Rahmen der TEWeB-Studie zugrundelegt -, dennoch sehr hilfreich und sinnvoll sein können, werde ich dann in einem der nächsten Artikel begründen, wohlwissend dass dies kontrovers gesehen wird.
Ein weiterer Aspekt, der mit der Bedürfnis- bzw. Motivorientierung zusammenhängt, ist dass es eben NICHT darum gehen darf, irgendeine Funktion auf die Karriere-Website zu nehmen, nur damit sie da ist… Wenn man ein Feature auf die Karriere-Website nimmt, dann sollte dieses auch mit Sinn und Verstand umgesetzt sein und nicht nur irgendwie und Quick & Dirty. Mir begegnet dies häufig im Zusammenhang mit dem Einsatz von Self-Assessment (bzw. Matcher, Profiler, Checker oder wie auch immer diese Instrumente dann genannt werden) auf einer Karriere-Website. Hier habe ich oft genug das Gefühl, dass die Verantwortlichen zwar irgendwie denken, dass man sowas jetzt “zu haben hat”, es aber nicht darauf ankommt, dass das Ding auch was taugt… Herauskommen dann halbgare Instrumente, die zwar das Abhaken im Feature-Katalog ermöglichen, dem User aber nun mal rein gar nicht weiterhelfen… Ein Beispiel für eine solche Mogelpackung, siehe hier.
Beispiele für bedürfnisgeleitete Konstruktion von Karriere-Websites? Bitte.
Das Thema ist sicherlich sehr vielschichtig und natürlich muss jeder selber die Antworten darauf finden, welche Bedürfnisse die eigene Klientel denn hat und wie diese durch die Karriere-Website befriedigt werden können. Ich habe hier dennoch einmal zwei Beispiele exemplarisch herausgegriffen, die diesen Gedanken aus meiner Sicht hervorragend umgesetzt haben:
adidas – Make your Move
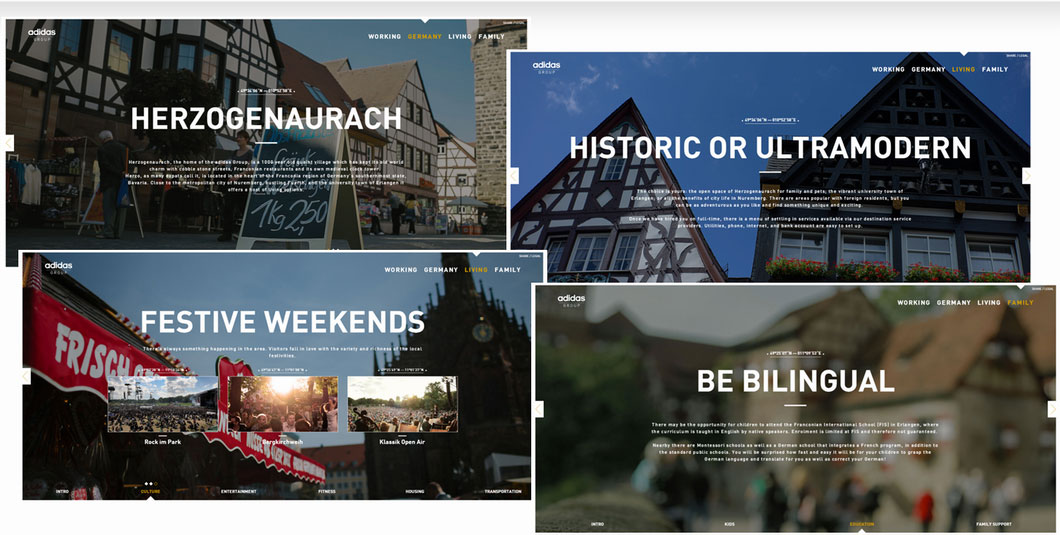
Make your Move ist nicht die eigentliche Karriere-Website von adidas, sondern eine Microsite, die sich im Schwerpunkt einem ganz besonderen Informationsbedürfnis der Zielgruppe widmet…
adidas ist natürlich jedermann ein Begriff. Dass es eines der größten deutschen Unternehmen ist und als solches im DAX 30 vertreten, wissen möglicherweise nur BWL-Studenten und regelmäßige Leser des Börsenteils, aber die Produkte kennt ja nun wirklich jeder. Eine derart prominente und glamouröse Produktmarke ist für die Employer Brand natürlich ein Segen! Wer möchte nicht mit verantwortlich sein für die wunderbaren fußballerischen Momente eines Lionel Messi, die so natürlich nur in Schuhe von adidas gelingen?
Eine derart prominente und glamouröse Produktmarke ist für die Employer Brand aber auch ein Fluch! Wer denkt beim Duft der großen weiten Welt denn schon an eine glamouröse Karriere in HERZOGENAURACH? Herzo… What? Tja, aber da sitzt adidas nunmal. Man kann davon ausgehen, dass eine Karriere bei adidas zumindest phasenweise was mit Herzogenaurach bzw. einem Aufenthalt in selbigem zu tun haben wird.
Und da adidas als multinationaler Konzern eben nicht nur im Fränkischen rekrutiert, gibt es das Informationsbedürfnis bei der von adidas avisierten internationalen Zielgruppe, wo und wie es in Herzogenaurach so ist, wie es sich dort nicht nur arbeitet, sondern auch lebt.
Und genau diesen Aspekten widmet sich die Microsite in bilder- und videodominierter Form. Man erfährt einiges über das Arbeiten bei adidas, das Leben und Arbeiten in Deutschland, das Leben und Arbeiten in Franken und Herzogenaurach und auch, wie sich das Leben und Arbeiten bei adidas und in Herzogenaurach denn so mit der Familie (die man ja ggf. mitbringt…) vereinbaren lassen. Hierbei stehen dann nämlich auf einmal z.B. Fragen im Raum wie: “Auf welche Schule kann ich mein Kind dort eigentlich schicken? Es spricht ja (noch) gar kein deutsch…”
Auf jeden Fall beantwortet die Microsite dieses zentrale Informationsbedürfnis vieler potentieller adidas-Kandidaten hervorragend. Jobs gibt es auf der Seite übrigens auch, aber um die geht es hier eben nur sehr am Rande… Dass die Microsite nur bedingt mobiltauglich ist, gibt perspektivisch natürlich leichte Abzüge in der A-Note. Aber das Thema diskutieren wir zu einem späteren Zeitpunkt dieser Artikelreihe gesondert.
Der RWE-Ausbildungsnavigator
Das zweite aus meiner Sicht wirklich gute Beispiel für bedürfnisgeleitete Navigation kommt vom Stromriesen RWE. Konkret geht es um die Karriere-Website für Ausbildungsinteressierte – den RWE-Ausbildungsnavigator.
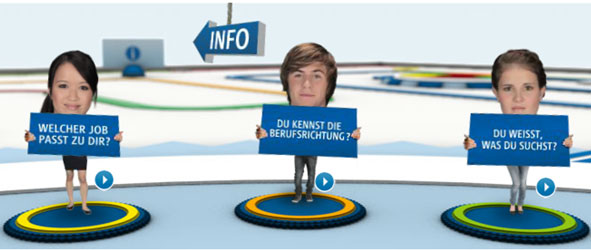
Bei der Konzeption der Seite stand zentral die Erkenntnis im Mittelpunkt, dass Schüler, die zum Ende ihrer Schulzeit beginnen, sich – oftmals ein bisschen widerwillig und notgedrungen – der Frage widmen, was sie denn beruflich nun einmal werden wollen, eine Karriere-Website mit ganz unterschiedlichen Vorkenntnissen aufsuchen und natürlich unterschiedlich weit in ihrer beruflichen Orientierung sind.
An einem Ende des Spektrums gibt es diejenigen, die genau wissen, was und wo sie bei welchem Unternehmen werden wollen – “ich will Elektroniker für Betriebstechnik bei RWE am Standort Idar-Oberstein werden!”.
Dann gibt es diejenigen, die eine grobe Richtung wissen (“irgendwas mit Technik”), aber nicht, welche Berufe sich dahinter konkret verbergen und was es mit diesen auf sich hat.
Drittens schließlich gibt es diejenigen, die noch gar nicht wissen, was sie vielleicht mal werden könnten – “was interessiert mich denn mal?
Diese drei Ausgangsmotive werden auf der Azubi-Seite von RWE bedient, in dem es für jedes den entsprechenden Einstieg gibt:
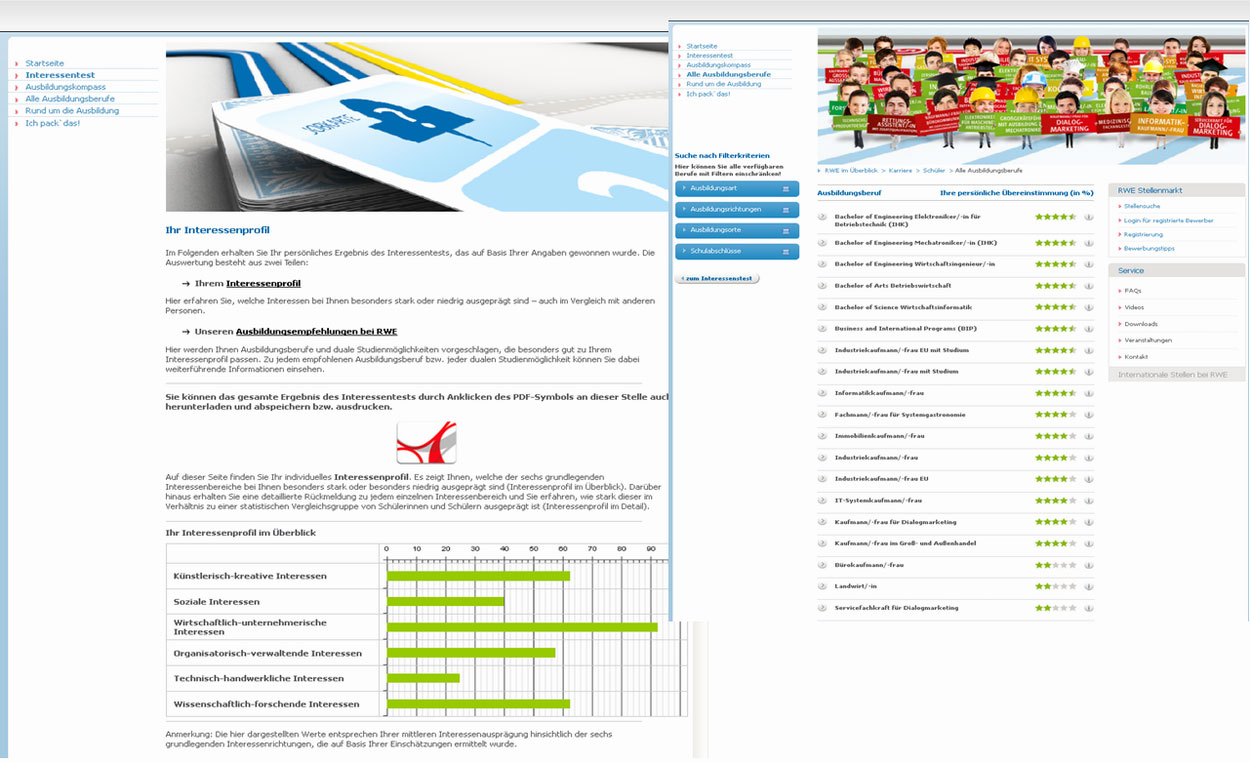
1. Interessentest: Für alle, die noch gar keine Vorstellung haben, welcher Beruf ihnen gefallen könnte
Der Berufsinteressentest auf Basis des RIASEC-Modells nach John Holland misst erstens die persönlichen beruflichen Interessen und matcht diese zweitens auf das verfügbare und von RWE angebotene Ausbildungsspektrum. Mit wenigen Klicks ist der Nutzer also schon einmal insoweit schlauer, als dass er erfährt wo seine beruflichen Interessen liegen UND welche Berufsbilder (bei RWE) hierzu denn wie gut passen. Mit dieser Information kann man dann gezielt tiefer einsteigen und sich über die Berufe informieren, bei denen die Wahrscheinlichkeit einer entsprechenden Passung am höchsten ist.
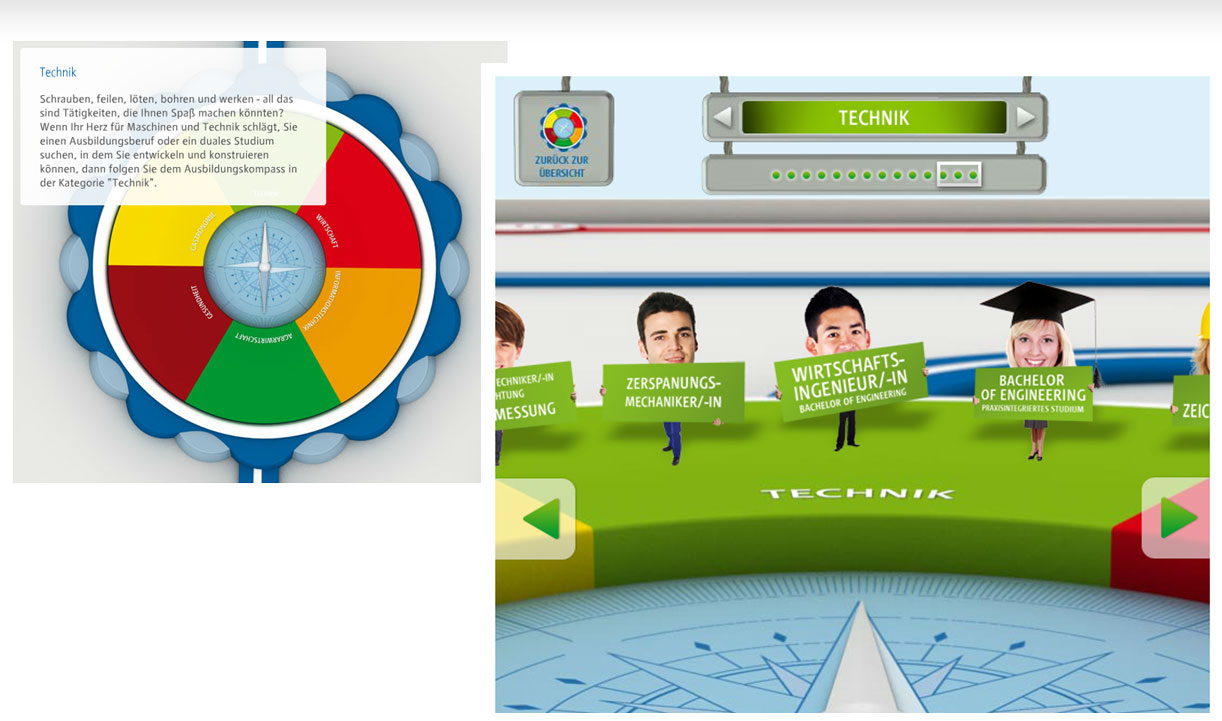
2. Ausbildungskompass: Perfekt für diejenigen, die schon ungefähr wissen, welche Richtung sie einschlagen möchten
Viele haben einen ungefähre Vorstellung, welche Richtung sie einschlagen wollen, wissen aber nicht, welche Berufe sich dahinter verbergen. Ein Klick auf eine dieser groben Richtungen (Technik, Wirtschaft, Gesundheit, Gastronomie etc.) im Ausbildungskompass sortiert dem User die Berufe vor, so dass man von dort gezielter in die Detailbetrachtung einsteigen kann.
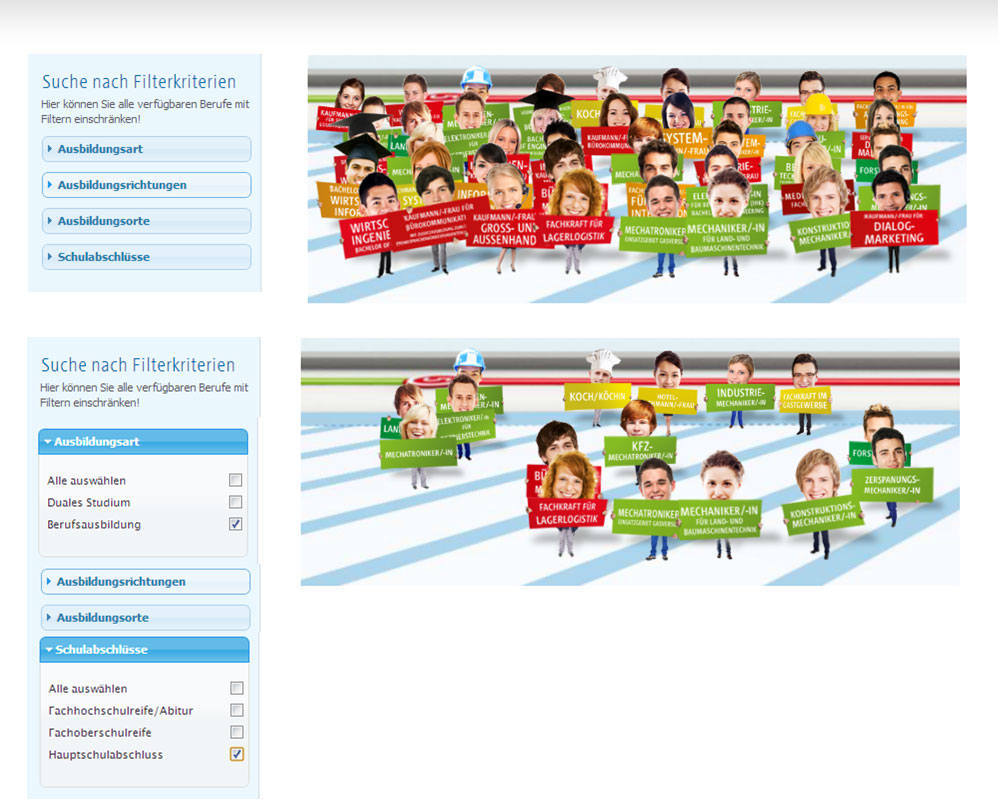
3. Filtersuche: Genau richtig für alle, die ihr Berufsziel schon ganz klar vor Augen haben
Wer es schon genau weiß, der muss auch nicht mehr mit Voraborientierungen aufgehalten werden. Der möchte möglichst direkt zur Bewerbungsmöglichkeit. Die Filtersuche ermöglicht ähnlich einer Suchmaske auf Reise- oder Gebrauchtwagenportalen ein direktes Shortlisting.
Alle drei Navigationselemente haben letztlich zum Ziel, den Nutzer möglichst schnell zu den bestpassenden Detailinformationen zu bringen. Aber sie holen jeden Nutzer individuell da ab, wo er mit seiner beruflichen Orientierung steht. Es werden hier also auch wieder verschiedene Bedürfnisse bedient.
Wie mögliche Detailinformationen aussehen, welche Bausteine für eine Karriere-Website sinnvoll sein können und wie diese beschaffen sein sollten, darüber dann demnächst an dieser Stelle mehr.
Beim nächsten Mal wird es sich dann erst einmal um den Stellenwert der Karriere-Website an sich drehen. Bis dahin!







6 Gedanken zu „Karriere-Websites – darauf kommt es an. Teil 1: Bedürfnisgeleitete Navigation“