Das Thema Mobile Recruiting begleitet uns hier im Blog ja schon länger. Trotz (oder wegen?) der unbestritten deutlich gestiegenen Bedeutung der mobilen Internetnutzung werden wir dabei nicht müde, für eine differenzierte Betrachtung des Themas zu werben.
Es gibt definitiv Bereiche der Personalgewinnung, die man heute eigentlich immer vom mobilen Ende her denken und konzipieren sollte oder besser: muss.
Wer eine neue Karriere-Website aufsetzt, sollte diese meines Erachtens zwingend so bauen, dass die Inhalte komfortabel auf mobilen Endgeräten – und zwar auf allen relevanten, vom Tablet bis zum Smartphone – nutzbar sind. Self-Assessments, Matching-Tools und Berufsorientierungsspiele sind hierbei natürlich mit gemeint.
Warum?
Weil man als Arbeitgeber mit seiner Kommunikation natürlich eine Chance haben will, in den “Occasional Use”-Cases aufzutauchen. Wenn der Schüler 10 Minuten auf seinen Bus wartet oder sich langweilt, weil die Freunde sich zum Kinobesuch verspäten, dann wird er zwar mit hoher Wahrscheinlichkeit eher eine Runde Pokemon Go daddeln, als sich mit seiner beruflichen Zukunft zu befassen, aber vielleicht – wenn es denn gut gemacht ist – verwendet er ja auch ein wenig seiner Zeit auf berufliche Orientierung. Das ist etwa der Gedanke hinter unseren sog. “10-Minuten-Praktika”, kurzen Berufsorientierungsspielen, die typische Inhalte von (Ausbildungs-)berufen spielerisch erlebbar machen.
Das geht wunderbar unterwegs und bietet sich daher hervorragend für “mobile” an.
Andere Beispiele sind sog. Selbsttests oder Matching-Tools wie etwa der “SIT – Studiuminteressentest“, den wir für ZEIT Online und den Hochschulkompass der HRK gebaut haben und betreiben…
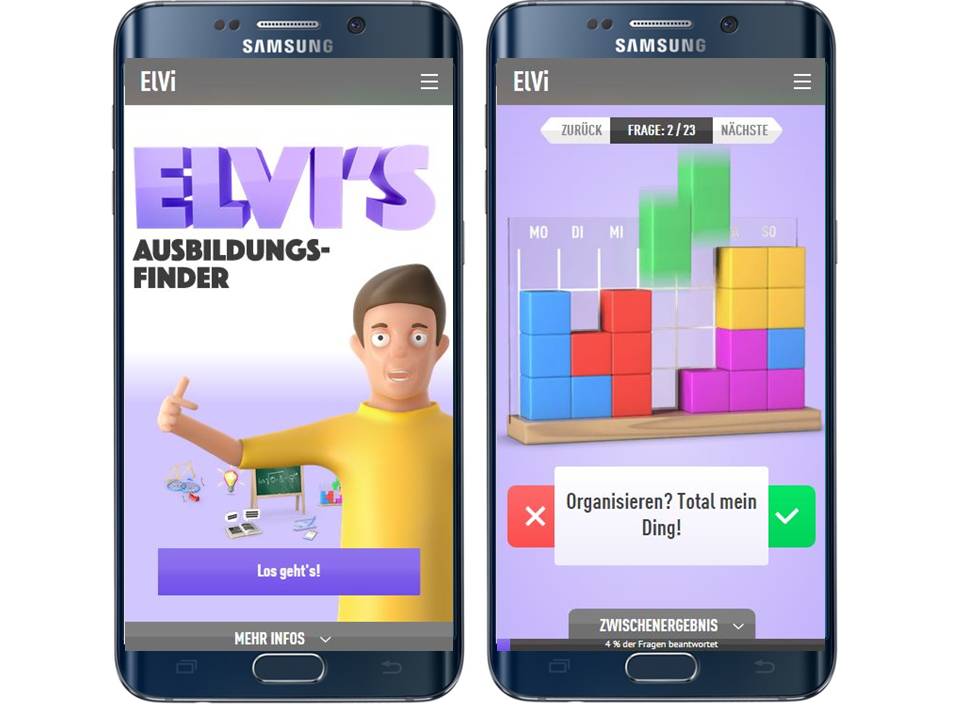
…oder der preisgekrönte “Ausbildungsfinder” vom Bundesarbeitgeberverband Chemie.
Solche Inhalte sollten heute immer vom mobilen Ende her gedacht und konzipiert werden, denn die Frage, welchen Beruf man ausüben will, welcher Studiengang zu einem passt oder bei welchem Arbeitgeber/an welcher Hochschule man dies am besten tut, diese Frage taucht eben auch “zwischendurch” auf. Und zwischendurch habe ich eben oft keinen hochgefahrenen Desktop-Rechner vor der Nase.
Aber es gibt eben auch Bereiche der Personalgewinnung, wo man sehr viel genauer hinschauen muss, was man mit “mobile” eigentlich genau meint bzw. ob man hier wirklich alles der mobilen Nutzung unterordnen will/soll/muss.
Ein Beispiel ist die immer wieder bei dieser Gelegenheit herausgeholte “One-Click-Bewerbung“. Ja, in Umfragen kommt gern mal heraus, dass ein Teil der Bewerber eine “One-Click-Bewerbung” nicht schlecht fände. Es kommt aber – Stand heute und bezogen auf den deutschsprachigen Raum – in allen möglichen Studien viel deutlicher heraus, dass der deutlich größere Teil der Bewerber eine Bewerbung über das Smartphone nicht für soo wichtig hält. Es mag sein, dass das daran liegt, dass sich Bewerbungen über das Smartphone noch ungewohnt anfühlen (weil eben noch nicht viele Unternehmen diese anbieten), es kann aber auch daran liegen, dass man sich eben nicht so nebenbei und “en passant” ernsthaft bewerben mag. Eine Bewerbung ist eben kein “Occassional Use”-Case…
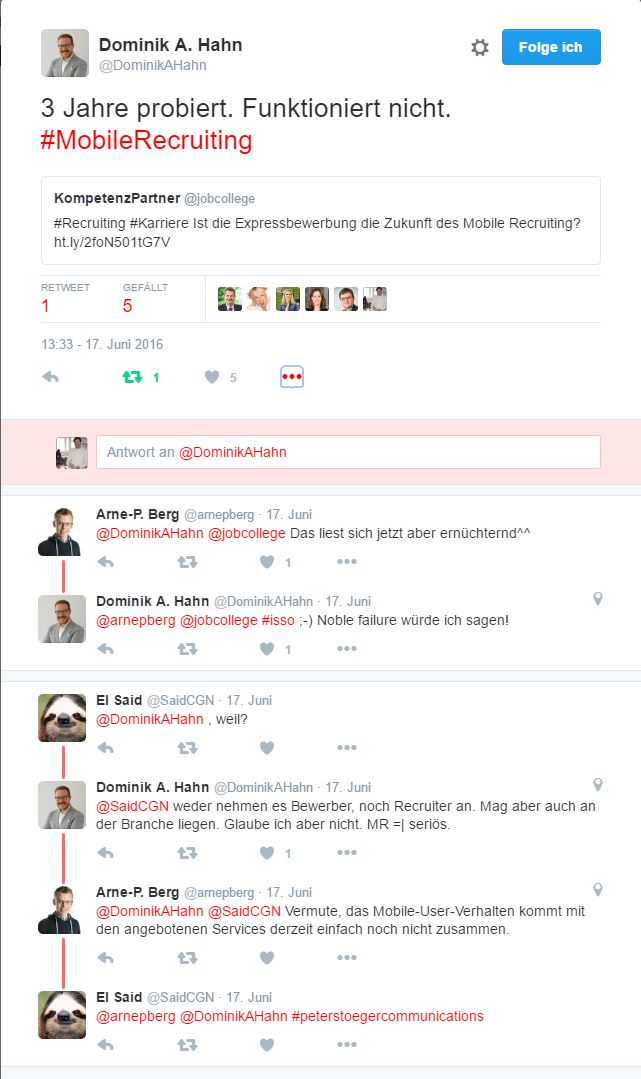
Auf jeden Fall berichten Unternehmen, die bei der “mobilen Bewerbung” ganz früh dabei waren (und viel Zeit, Energie und Geld hineingesteckt haben), von ernüchternder Resonanz. Keine Studie, aber sicherlich so etwas wie eine “Abstimmung mit den Füßen”…
Versteht mich nicht falsch: Ich bin kein Gegner der One-Click-Bewerbung. Wer das gut hinbekommt oder smarte Lösungen findet (z.B. Bewerbung per E-Mail – denn die “App” E-Mail ist auf jedem Smartphone installiert – mit anschließendem CV-Parsing o.ä.), der soll das gern mit anbieten. Wichtiger wäre es aber aktuell aus meiner Sicht erst einmal die klassische Desktop-Bewerbung ordentlich und ohne “Folterfaktor” hinzubekommen. Um nur ein Beispiel zu nennen…
Doch kommen wir mal zur Ausgangsfrage…
Wie “mobile” muss eigentlich Online-Assessment sein?
Wenn sich jemand beworben hat (ob mobile oder nicht) und diese Bewerbung eine erste Sichtung erfolgreich überstanden hat, folgt inzwischen bei zahlreichen Unternehmen ein Auswahltest, zeitgemäß natürlich über das Internet als sog. “Online-Assessment”.
Das gilt vor allem für Zielgruppen, bei denen in der Regel höhere Bewerbungsvolumina zu selektieren sind und die in sich noch ein hohes Maß an Homogenität (oder anders: noch zu wenig biografische Unterscheidbarkeit) aufweisen:
Schüler/Azubis, Dualstudierende, Praktikanten, Trainees, ggf. Young Professionals.
Auch hier steht nun natürlich die Frage im Raum, ob solche Auswahltests nicht wegen der unbestritten gestiegenen Bedeutung mobiler Endgeräte zur Internetnutzung auch “mobile” sein sollten/müssen.
“Mobile Assessment” also…
Und? Die Antwort? Ihr ahnt es: Man muss differenzieren…
In der Vergangenheit wurden Online-Assessments in aller Regel mit Hilfe von Flash realisiert. Dafür gab es sehr viele sehr gute Gründe. Die wichtigsten waren sicherlich die hohe Sicherheit gegenüber etwaigen Testmanipulationen, weil sich Testinhalte in Flash sehr gut “kapseln” ließen, die nahezu identische Darstellung der Inhalte auf allen möglichen Browsern sowie Funktionen wie Drag&Drop, die für einige (vor allem simulative) Testinhalte hervorragend genutzt werden konnten.
Aber Flash ist eine aussterbende Technologie. Das liegt gar nicht daran, dass Flash per se nicht mobil nutzbar wäre, sondern vor allem daran, dass Flash seinerzeit noch von Steve Jobs von Apple-Geräten (iPads und iPhones) verbannt wurde, wodurch Flash-Inhalte faktisch auf mobilen Apple-Geräten nicht mehr angezeigt wurden. Heute ist Flash zwar immer noch auf nahezu allen PCs installiert, aber auf mobilen Endgeräten – nicht nur denen von Apple, sondern auch Android-Devices – eben nicht mehr.
Hinzukommt, dass HTML über den neuen Standard HTML 5 eben vieles, was ehedem ohne Flash schlecht ging, besser abbilden kann, insb. durch die erweiterte Nutzung von Javascript (z.B. Zeitnahme – ein zwingender Bestandteil von Leistungstests – oder eben Drag&Drop – für simulative Testverfahren enorm hilfreich). Auch interpretieren die gängigen Browser HTML 5 Inhalte mittlerweile alle relativ ähnlich, so dass auch von dieser Seite nicht mehr so viel Ungemach droht…
Wir haben daher vor einiger Zeit umgeschwenkt und liefern alle neuen Online-Assessments in einer reinen HTML-Version aus, so dass diese auch auf allen Endgeräten nutzbar sind, die kein Flash Plugin installiert haben.
Heißt das nun, dass ab jetzt aus Online-Assessment Mobile-Assessment wird?
Hmm, ich würde mal sagen “jein” mit (noch) einer leichten Tendenz zum “nein”.
Natürlich laufen dieses Online-Assessments rein technisch nun auf mobilen Endgeräten. Das ist nicht der Punkt. Dennoch wäre es fatal, wenn ein Unternehmen seinen Bewerbern dazu raten (oder dies suggerieren) würde, dass man die Tests gleichwertig und chancengleich auch mobil absolvieren könne, zumindest wenn mit “mobil” Smartphones gemeint sind.
Der Grund ist inhaltlicher bzw. diagnostischer Natur.
Ein Test besteht nämlich nicht nur aus den gestellten Aufgaben, sondern es sind auch viele Begleitumstände entscheidend. Wie ist das Umfeld während der Testbearbeitung, welche Hilfsmittel sind erlaubt und natürlich auch: Wie ist der Test zu bearbeiten? Ziel ist, eine „objektive“ sprich für alle gleichwertige Durchführung zu gewährleisten, damit man die Eigenschaft, das Konstrukt misst und nicht irgendwelche “moderierenden Variablen”.
So wird beim Online-Assessment den Nutzern bspw. dringend dazu geraten, die Tests in einem “störungsfreien Umfeld” zu absolvieren, d.h. vielleicht nicht unbedingt in einem lauten Internet-Café oder an der Bushaltestelle.
Wie sieht das mit einer Durchführung über mobile Endgeräte aus? Nun, zunächst einmal gilt auch hier, dass die Tests in einem möglichst störungsfreien Umfeld absolviert werden sollten. Ob eine wirklich “mobile” Durchführung der Tests, also quasi “von unterwegs”, hierbei ratsam ist? Sicherlich nicht.
Aber natürlich heißt es ja auch nicht zwingend, dass jemand den Test irgendwo draußen oder unterwegs absolviert, nur weil dieser auf mobilen Endgeräten läuft. Man könnte das ja auch in ruhigem Umfeld zu Hause auf Tablet oder Smartphone machen.
Hier rückt nun also das Endgerät selber in die Betrachtung. Und da muss man deutlich differenzieren zwischen Tablets auf der einen Seite und Smartphones auf der anderen.
Tablets sind für immer mehr Menschen das Substitut für das, was früher der Desktop- oder Laptop-Rechner war. D.h. etwa, dass das alte ausrangierte Netbook nicht nur ein neues ersetzt wird, sondern durch ein Tablet.
Das bedeutet für das Online-Assessment, dass dieses so gestaltet und programmiert sein sollte, dass dieses auf Tablets chancengleich absolviert werden kann. Hierbei ist neben der Umsetzung in HTML (so dass die Tests auch auf Tablet-Browsern laufen) beispielsweise auch gemeint, dass die Bedienung über Touch mit dem Finger möglich ist (und nicht etwa Schaltflächen so klein gestaltet sind, dass man diese in gleicher Bearbeitungszeit nur mit einer Maus bedienen kann) und dass – bei Texteingaben – eine etwaige auf dem Bildschirm hochfahrende Tastatur keine wichtigen Inhalte überdeckt.
Sind dergleichen Merkmale erfüllt, dann kann davon ausgegangen werden, dass man die Testinhalte gleichwertig/chancengleich auf dem Tablet bearbeiten kann. Hier ist “Mobile Assessment” also ohne Probleme möglich. Alle unsere neueren Online-Assessments erfüllen diese Anforderungen.
Und Smartphone?
Ja, rein technisch laufen die Online-Assessments, die auf dem Tablet laufen natürlich auch auf dem Smartphone. Das Problem ist aber, dass hier die Bildschirmgrößen naturgemäß sehr viel kleiner sind. Bei einer 1:1-Darstellung der Inhalte werden diese natürlich sehr viel kleiner dargestellt. Dadurch sind Testinhalte, speziell solche, bei denen feine Unterschiede entscheidend sind, z.B. bei Diagrammanalysen o.ä., naturgemäß für manche schwerer zu erkennen. Und da wir Menschen nun mal auch keine “responsiven Finger” haben, die automatisch mitschrumpfen, weil die Darstellfläche des Gerätetyps kleiner ist, sind vorhandene Bedienflächen nicht mehr gleichwertig gut zu bedienen.
Das kennt man alles aus dem Webdesign. Da mutet man dann dem Nutzer entweder zu (nicht so gut), dass er kleine Inhalte durch sog. “pinchen” groß zieht, um sie lesen und bedienen zu können oder man stellt die Inhalte eben gleich in einer für den Gerätetypen optimierten Form dar (besser): Bei kleinen Bildschirmgrößen wird dabei automatisch gleich eine andere, eine mobiloptimierte Version geladen oder die Inhalte sortieren sich so um, dass sie der Darstellfläche entsprechend angeordnet werden (“responsives Design”).
Und warum macht man das nicht beim Online-Assessment?
Die Begründung ist wieder nicht technisch. Das ginge relativ problemlos. Die Begründung ist diagnostisch. In dem Moment, wo ich anfange dem einen (Desktop- oder Tablet-)Nutzer die Testinhalte in der einen Form anzuzeigen und dem anderen (Smartphone-)Nutzer in einer anderen, ist es nicht mehr derselbe Test!
Aufgaben werden erst dadurch zum “Test”, dass man deren Kennwerte kennt, also Erkenntnisse darüber hat, wie schwierig die Aufgaben sind (=wieviele Testpersonen lösen diese), wie trennscharf diese sind (=wieviele Testpersonen beantworten eine Aufgabe richtig, die dann auch den Gesamttest bestehen) und auch wie lange Testpersonen für die Bearbeitung jeder einzelnen Aufgabe brauchen. Ob also zwei Aufgaben gleich schwer sind oder “gleich lange brauchen”, kann nur empirisch beantwortet werden.
Wenn ich aber den gleichen Aufgabeninhalt einmal auf großer Darstellfläche mit guter Sichtbarkeit aller wichtigen Informationen bearbeite und einmal auf kleiner Darstellfläche anders angeordnet, dann fallen diese Kennwerte unterschiedlich aus, auch wenn es sich “eigentlich” um die gleichen Inhalte handelt. Die Kennwerte sind nicht mehr vergleichbar wg. der “moderierenden Effekte” der Darreichungsform.
Ob man mit dem einen oder anderen Gerät dabei einen (vermeintlichen) Vorteil hat, ist unerheblich. Man kann die Ergebnisse einfach nicht mehr 1:1 vergleichen.
Im Gegensatz zur Informationsvermittlung ist es beim Testen nämlich alles andere als egal, wie lange man für die Nutzung oder Dateneingabe braucht, es kann über “Bestehen oder Durchfallen” entscheiden.
Dass eine Durchführung über das Smartphone in aller Regel mit Nachteilen für den Kandidaten verbunden ist, bestätigt auch die Studie “The Use of Mobile Devices in High-stakes Remotely Delivered Assessments and Testing” (W. Arthur Jr. et al, 2014), veröffentlicht im International Journal of Selection and Assessment:
When it comes to cognitive performance tests, there are indeed differences between mobile and stationary devices. People who carried out such tests with a mobile device performed worse on average than those who carried the tests out on a desktop or laptop.
Würde man also seinen Bewerbern suggerieren, es sei chancengleich und letztlich egal, ob sie die Tests mit Desktop/Tablet oder Smartphone absolvieren, dann wäre dies nicht objektiv und nicht fair (und somit auch ein Verstoß gegen die einschlägige DIN 33430).
Was heißt das nun?
Ja, Mobile Assessment geht. Aber…
Man kann Testverfahren – wie man an unseren Online-Assessments sieht – so umsetzen, dass diese auf Tablets problemlos und chancengleich absolviert werden können. Das ist – Stand heute – zwar wohl noch nicht zwingend erforderlich, weil sich Bewerber in aller Regel immer noch mit vertretbarem Aufwand Zugang zu einem Desktop-Rechner oder Laptop verschaffen können, aber will man hier keine Bewerbungshürden aufbauen, die in ein-zwei Jahren evtl. prohibitiv werden, sollte man die Tabletnutzung mit berücksichtigen, zumindest wenn man ein neues Online-Assessment anschafft.
Online-Assessment auf dem Smartphone geht auch, aber dann dürfte man konsequenterweise nur noch Smartphone-Durchführung zulassen. Ansonsten wären die Bewerber, die die Tests mit dem Smartphone bearbeiten nicht mit den Bewerbern, die andere Endgerätetypen nutzen, vergleichbar.
In der Konsequenz dürfte dies bedeuten, dass Online-Assessment auf dem Tablet in absehbarer Zeit Normalität sein dürfte (wenn Euer Anbieter Euch noch ein neues Online-Assessment auf Flash-Basis andrehen will, würde ich mal kritisch nachfragen), wenngleich wir in aller Regel allerdings weiterhin empfehlen, den Computer/Desktop mit Maus für die Bearbeitung der Tests zu verwenden.
Online-Assessments auf dem Smartphone hingegen sehe ich auf Sicht erst einmal nur für Zwecke des Self-Assessments, nicht als chancengleichen Auswahltest. Wenn Euer Anbieter Euch erzählt, dass man die Tests gleichwertig auf Desktop/Tablet und Smartphone absolvieren kann, dann setzt mal zwei Testkandidaten parallel vor die eine und die andere Variante und schaut, wer schneller und besser ist…
*****
P.S.. Wer hier tiefer in die Diskussion einsteigen will, der sollte sich den 19.10. vormerken. Meinestadt.de veranstaltet zur Zukunft Personal das Event “BeatsANDBreakfast”. Diesmal zum Thema: Good morning (Mobile) Recruiting!








Ich stimme zu, dass mobile Anwendungen am besten für die Selbsteinschätzung, aber nicht für die Online-Überprüfung während der Einstellung geeignet sind. Mobile Anwendungen helfen jedoch, das Potenzial von Kandidaten zu verbessern. Da wir uns nicht gerne länger an den langwierigen und sachkundigen Text halten, sollten diese Online-Bewertungswerkzeuge mehr interagieren, um den Nutzer für längere Stunden zu binden, genau wie die Spiele-Apps. Wenn es darum geht, ein individuelles Online-Assessment zu finden, sind psychometrische Tests (wie sie von mettl angeboten werden) am besten geeignet.